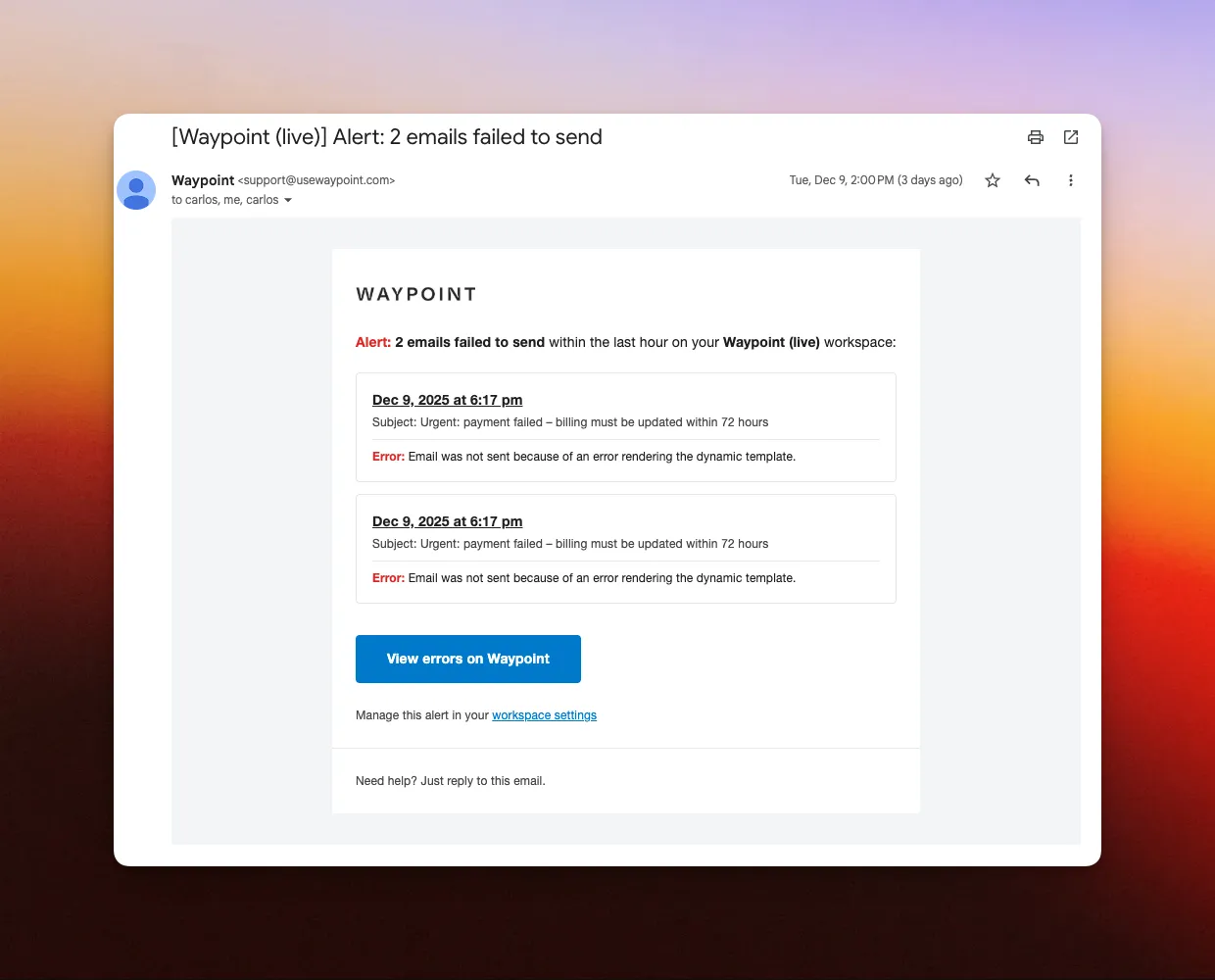
Failed message alerts
Available on Growth and Pro plans - teams using our email API can now receive alerts when messages fail to send.
This helps teams catch configuration and data issues early, before it impacts their users.
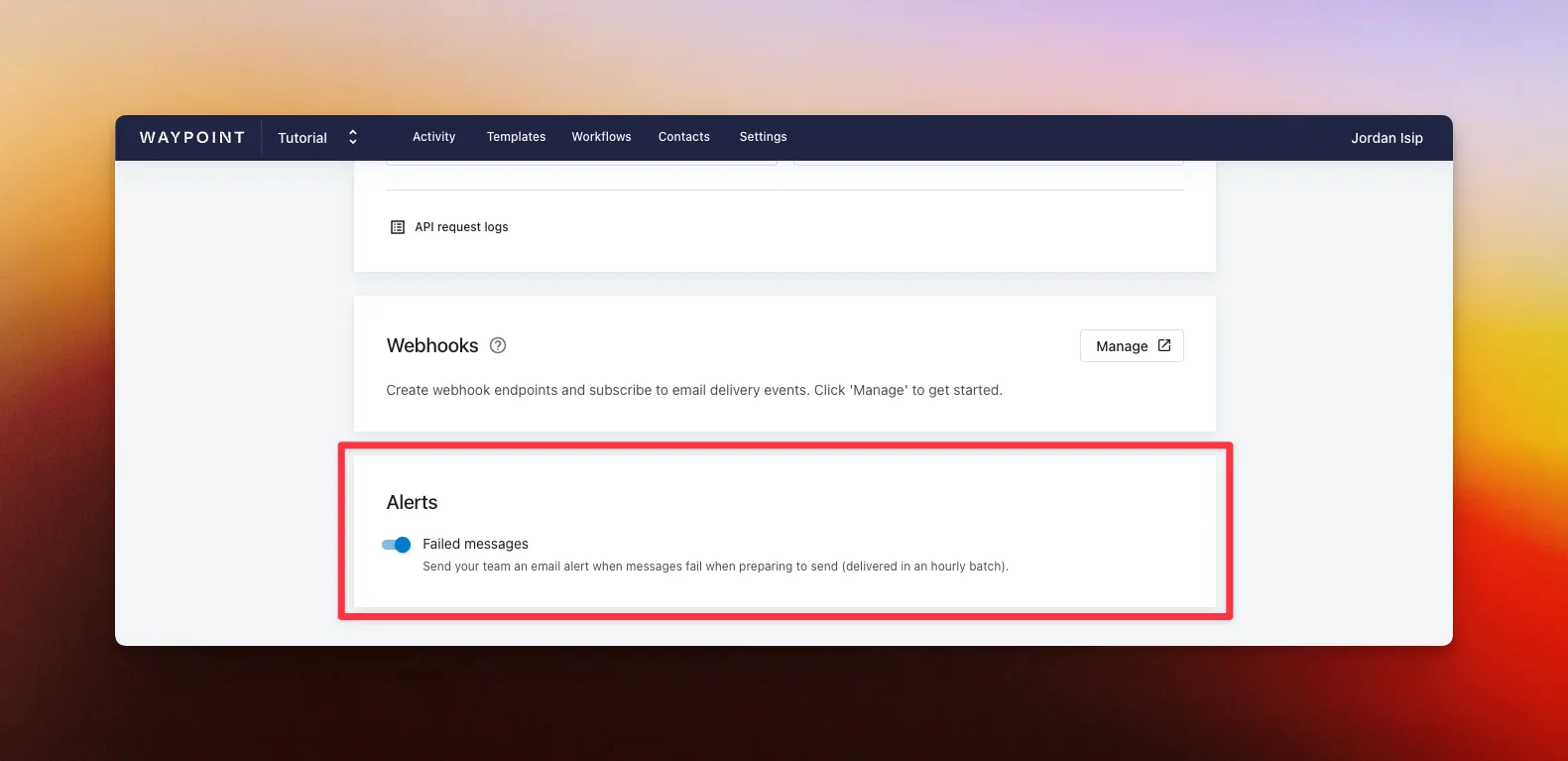
Alerts can be enabled from a new section within the Settings page.

When enabled, any errors within an hourly batch are grouped into a single email summary and sent to all members of the workspace.