Jun 14, 2023
Overview
Imagine this scenario: you stumbled upon our email platform and API and you're eager to give it a whirl. But here's the thing – you don't want to go through the hassle of setting up a development environment on your local machine or bugging an engineer just to test it out. Well, luckily, there’s a great way to do this all within your browser.
Enter Replit – Replit is browser-based code editor that lets you write and run server side code directly in your browser. Even better, Replit is completely free for public 'Repls' (apps).
In this article, we'll guide you through using Replit with Node.js code to test Waypoint API calls directly from your browser.
Instructions
Get started by creating an account on Replit.
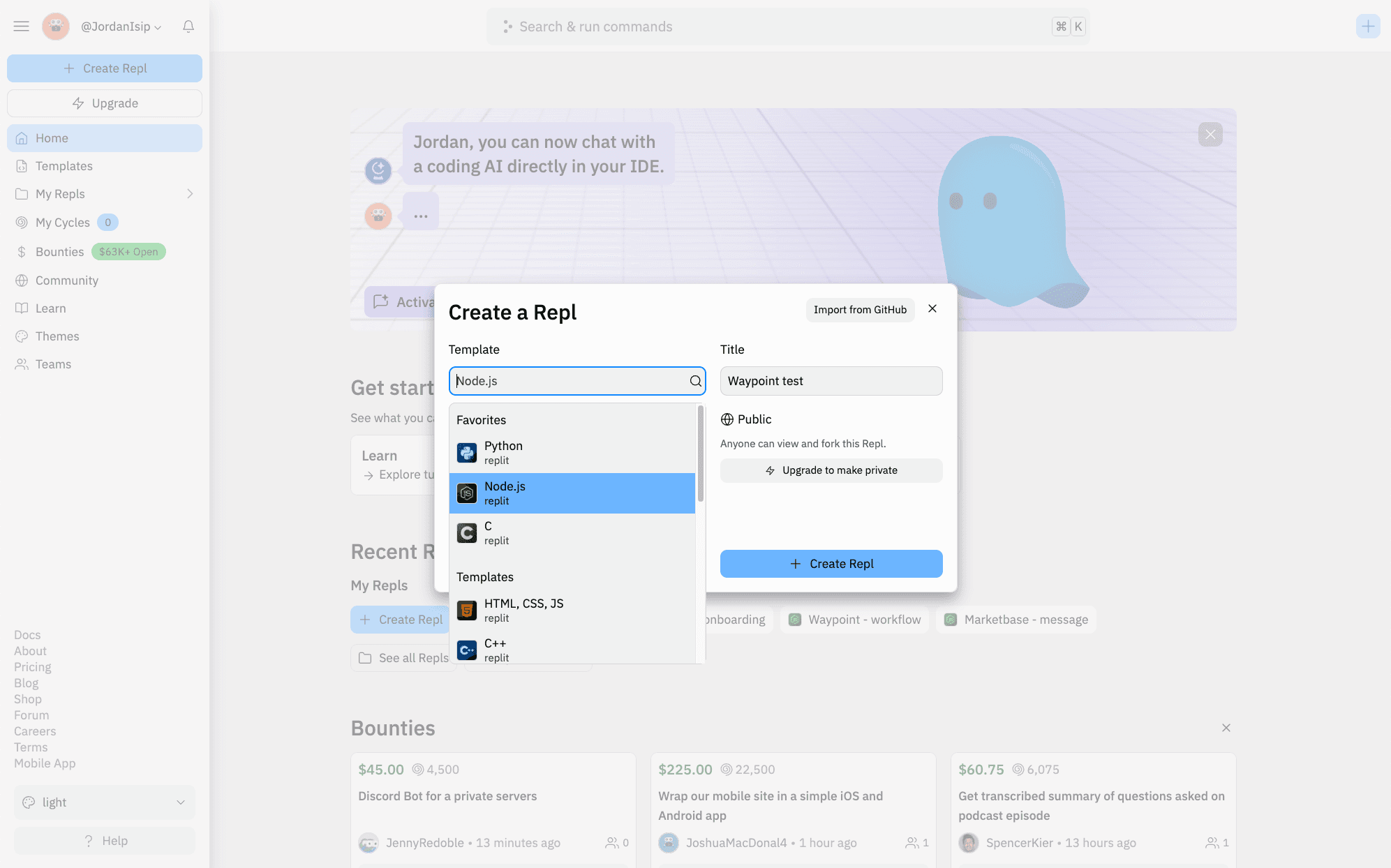
From your Replit dashboard, click the ‘Create Repl' button to create a new application.
Select Node.js as your template and give it a great name like ‘Waypoint test’ and click ‘Create Repl’.

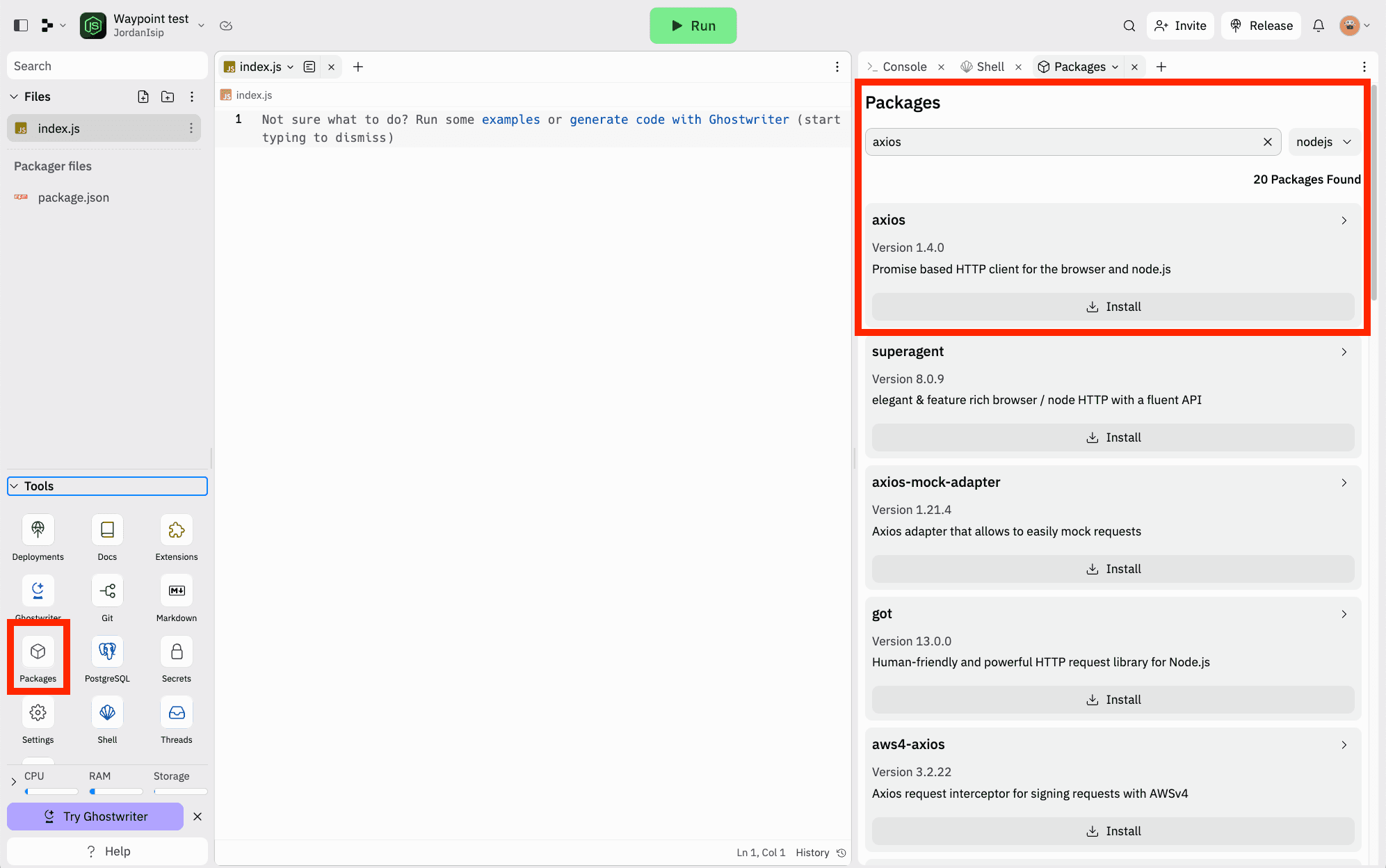
Inside your Repl application, you’ll want to first install the ‘Axios’ package. Axios is a Node.js package that enables your application to run API calls via HTTP requests. To install this on your Repl, click on ‘Packages’ in the sidebar, search for ‘Axios’ and then click ‘Install’.

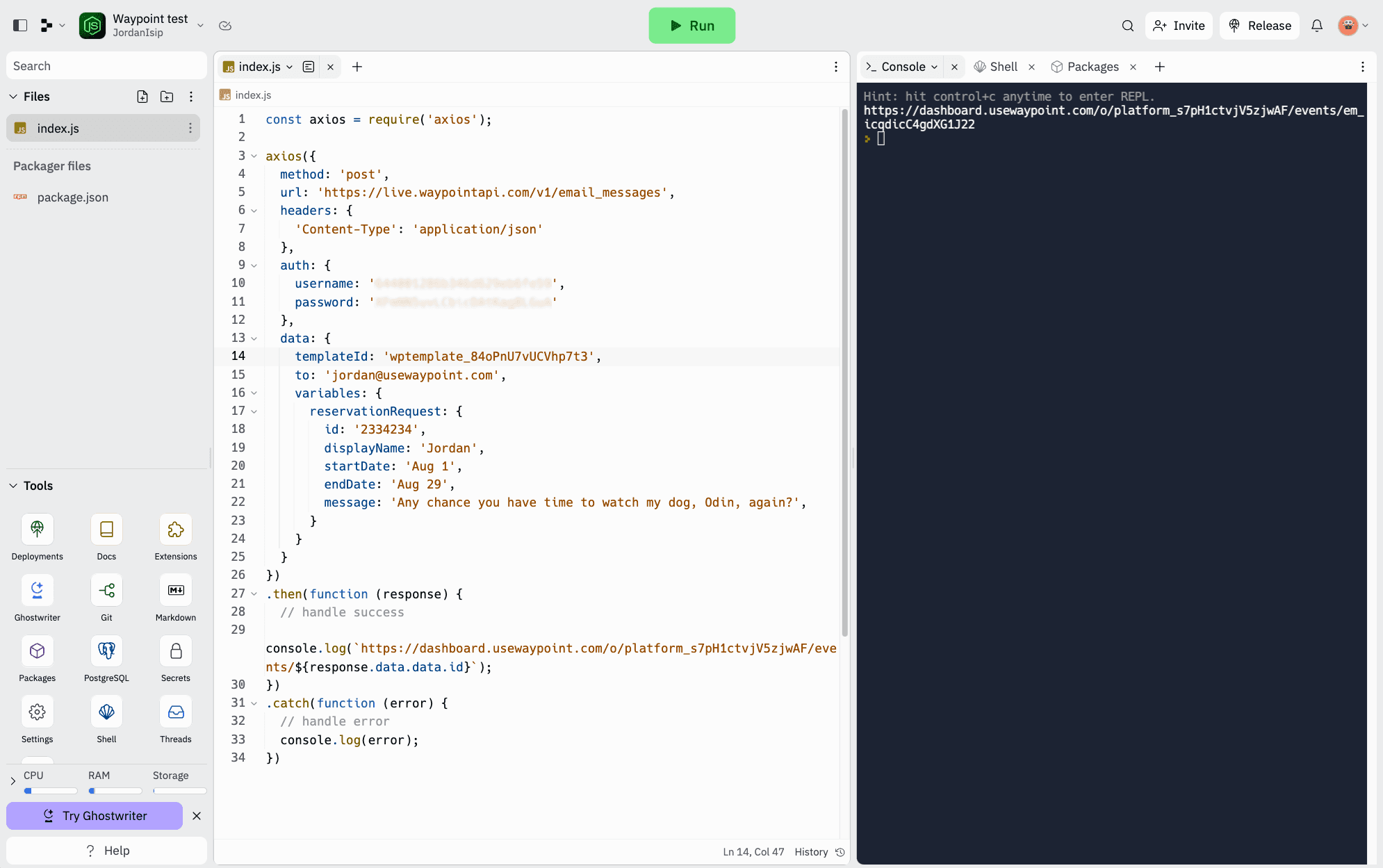
With Axios installed, we can reference it from our code and follow the Axios’ POST example with slight modifications to call the Waypoint API endpoint that sends an email via a dynamic template.
The API call requires a ‘templateId’, ‘to’, and a ‘variables’ object to be passed in. So in the example below, we pass in a ‘templateId’ that matches the ID of a template created on Waypoint, a ‘to’ email address for who we are sending this test email to, and the ‘variables’ object is the data that the template is expecting (in this case, reservation details).
Following the Axios example, we’re also handling the success and error responses that we can append to the log on Replit.
Use this code and replace the placeholders with your data as needed.When ready, click ‘Run’ at the top. A successful POST in this case will give you a link to view the log on Waypoint.

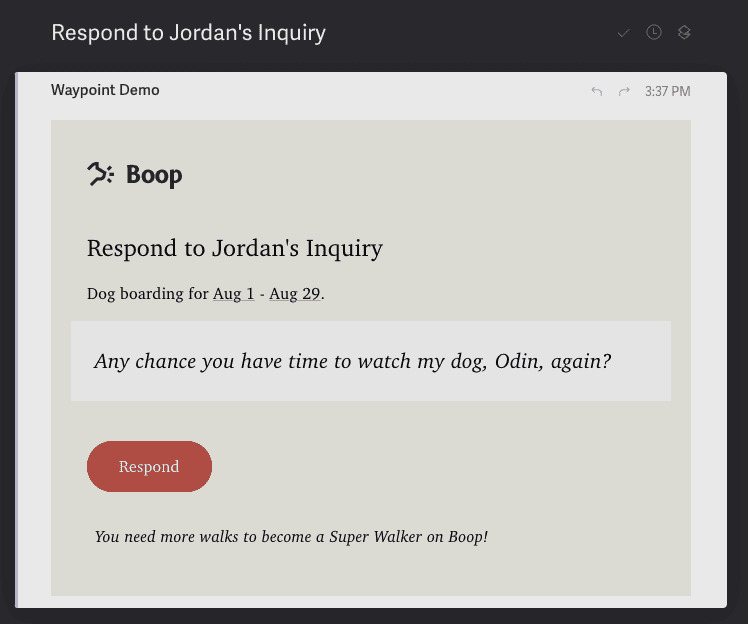
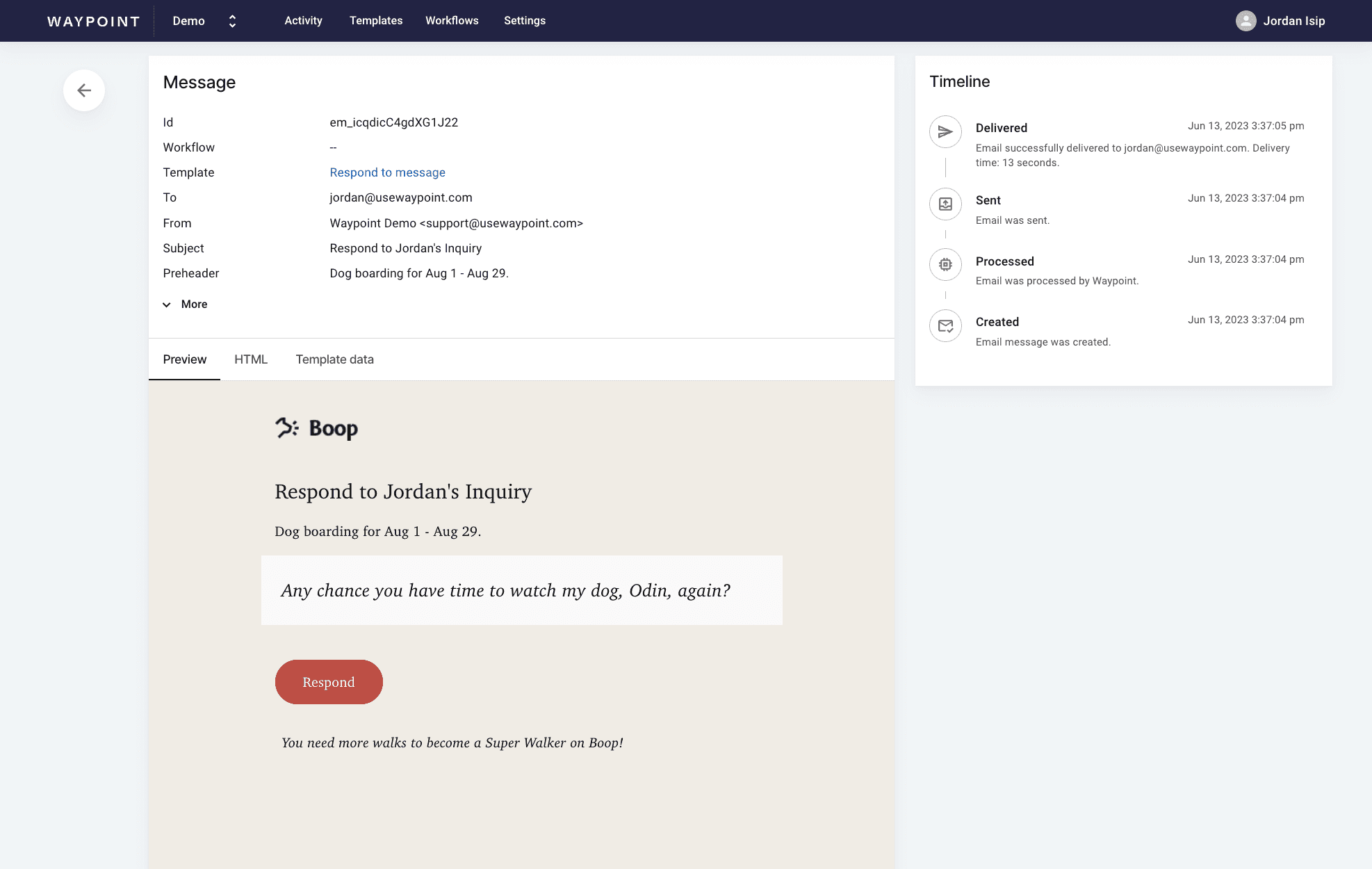
After processing, you should have received an email that matches your template. Here is the email I received:

Additionally, if you follow the success link outputted in the console, that will bring you to your Waypoint dashboard where you should see a log of the email with a full HTML preview and template data for debugging purposes.

That’s it! You can now invite others to your Replit to explore more API calls collaboratively or bring this code into your codebase and get started sending email notifications.
Video demo
Want to see this in action? Watch our demo video to see the full end-to-end workflow for creating templates on Waypoint and then triggering them via API calls using Replit.
Further reading
Don’t have a Waypoint account yet? Request an account today.
