Feb 19, 2024
Tangram is a flexible no-code platform for designing, building, and hosting marketplace applications – from service marketplaces like Airbnb to product marketplaces like Etsy. Tangram offers a wide set of templates and integrations that allow builders to create an MVP marketplace in 1-2 weeks instead of months (and 100x cheaper than custom development).
Since marketplaces are transactional by nature, emails are often the 'glue of UX' for marketplaces. While Tangram has a built-in set of email notifications, teams may want more flexibility around email design and sending. Luckily, this can easily be done by taking advantage of Tangram's built-in 'webhooks' and connecting them to Waypoint's transactional email platform.
Below is a step-by-step guide on setting up an integration between Tangram and Waypoint. If you haven't created an account yet, be fore to head to Tangram and Waypoint first.
1. Build the dynamic email template on Waypoint
In this example, we'll pretend that we run a marketplace connecting teachers and students and want to send a confirmation email to the student after they purchase a class.
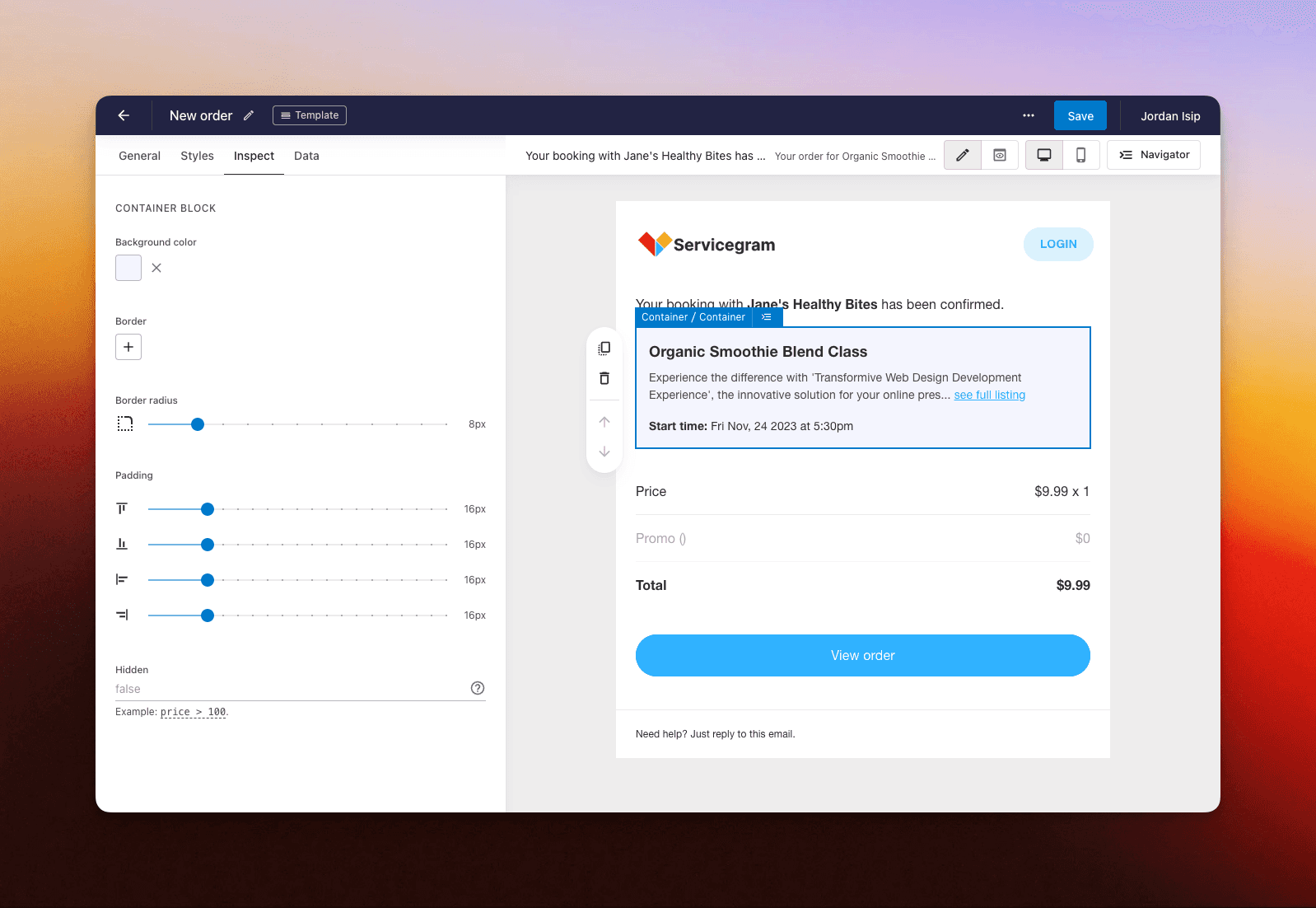
To build our template, we'll use Waypoint's block-based builder which allows us to create a template like the one below in minutes. For a step-by-step guide on getting started on Waypoint, check out the quick start guide.
For now, we'll create the static version of this template and then hook up dynamic data in the following steps.

2. Setup webhook URL on Waypoint
Before we can hook up dynamic data on the template, we want to see what kind of data we're working with from Tangram. To do this, we'll setup a URL that Tangram can send data to – we can do this with Waypoint's workflows.
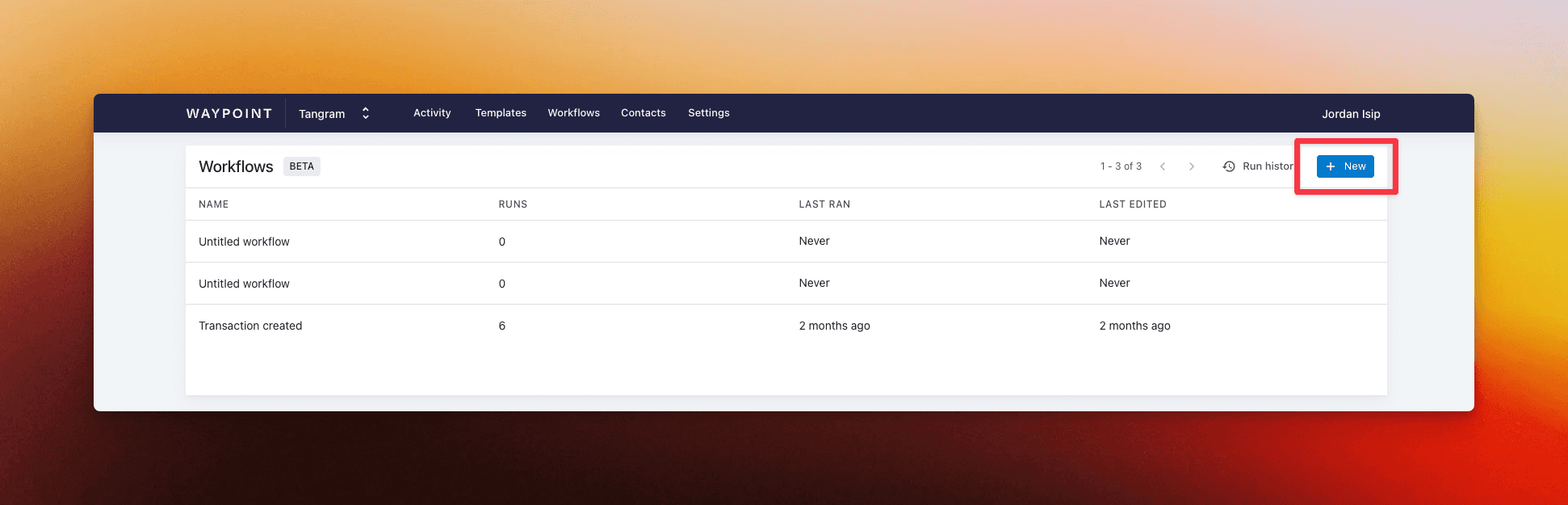
From your workspace dashboard, click on "Workflows" and then "New":

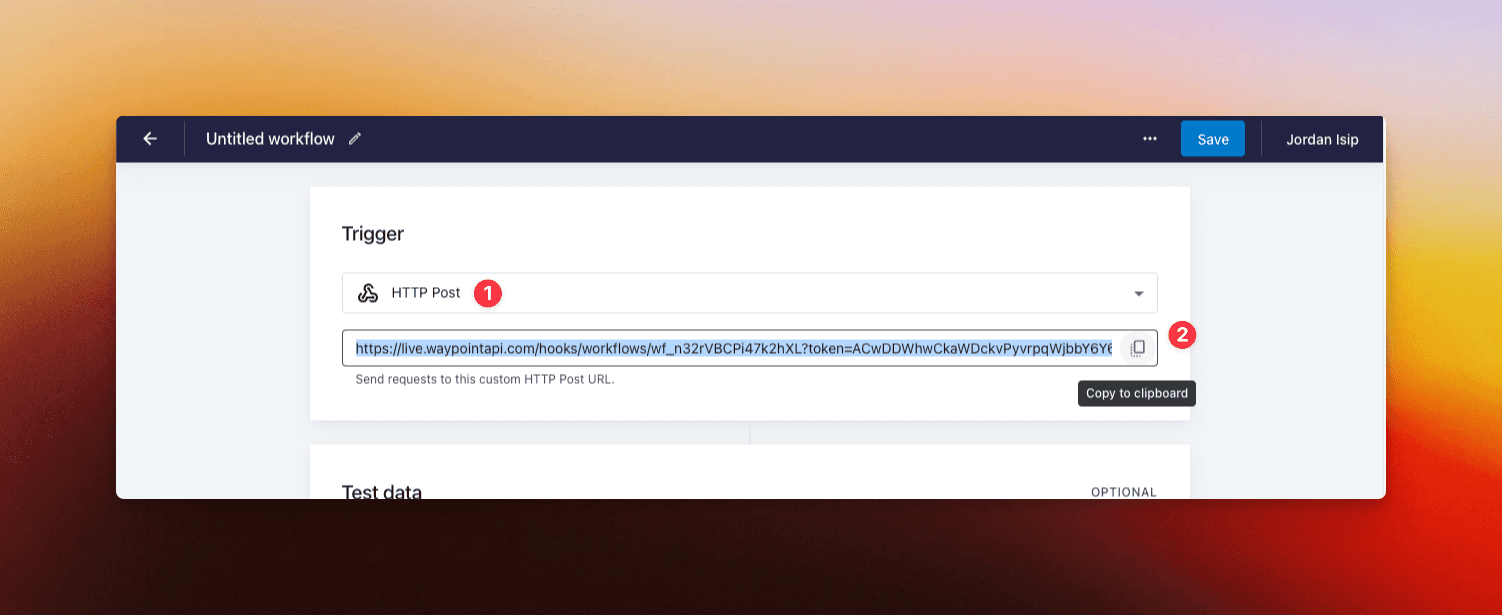
Within the new workflow:
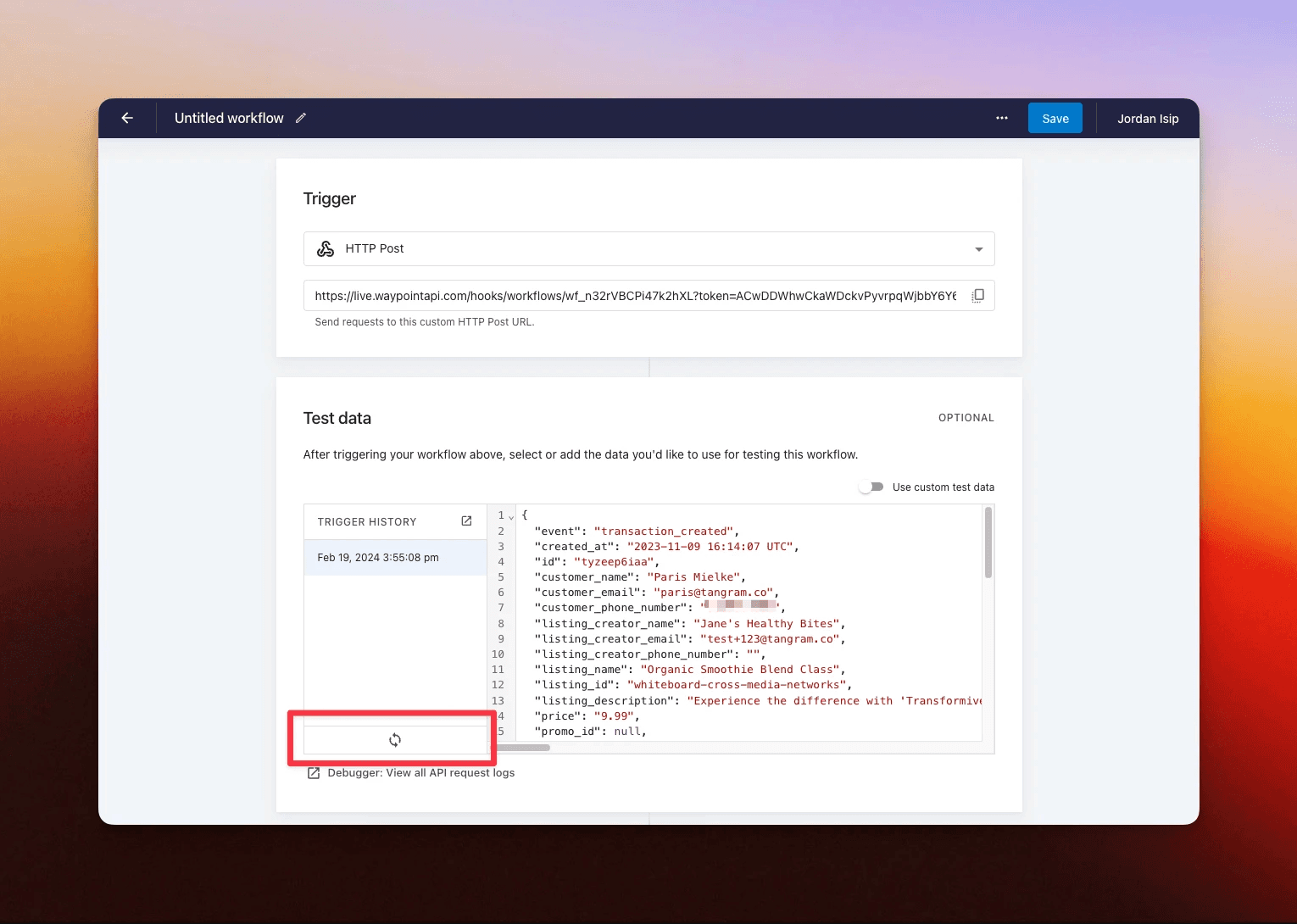
Set the trigger to 'HTTP Post'. This will give us the 'webhook URL' that we'll be able to use.
Copy the URL to the clipboard.

3. Setup Webhook on Tangram
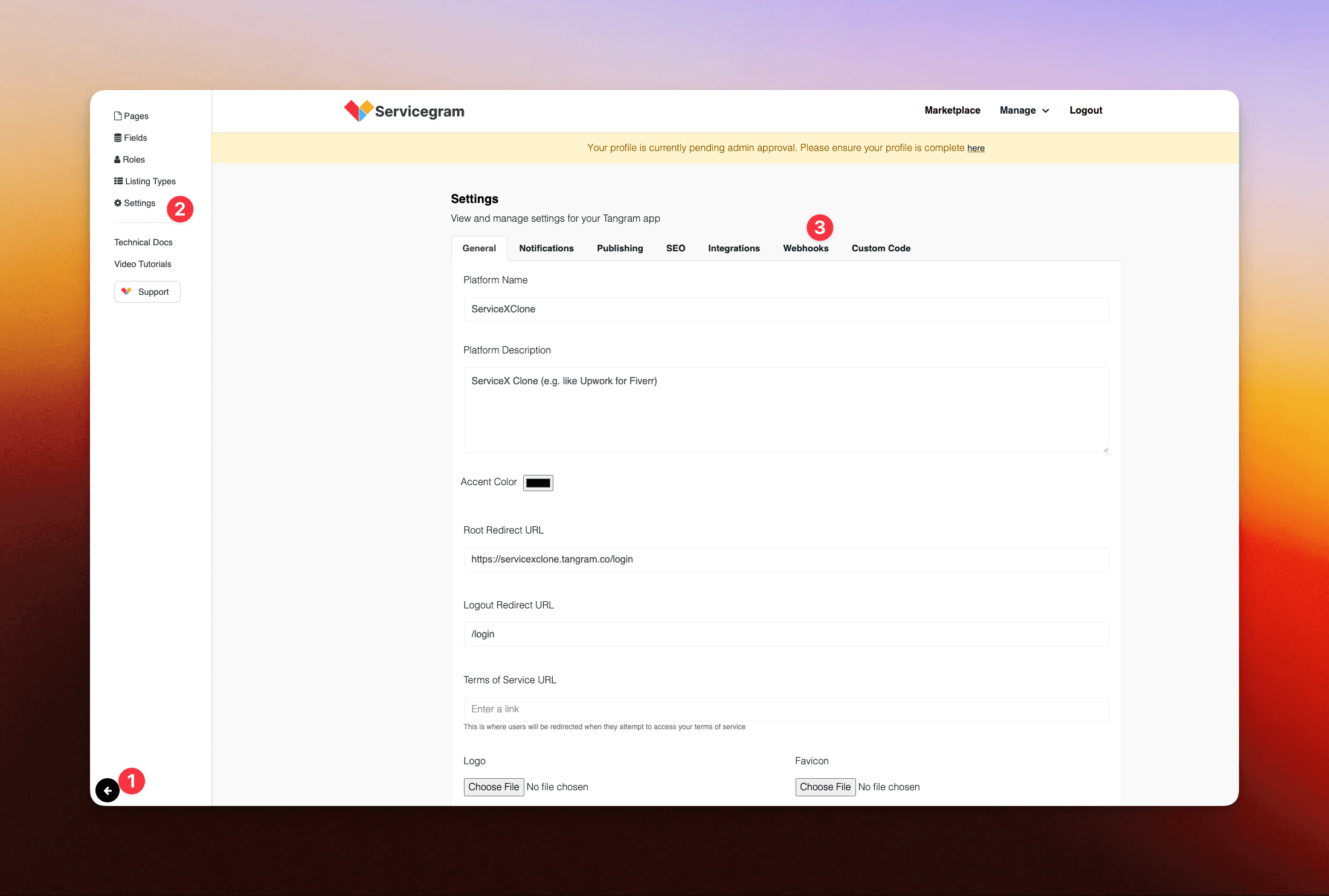
Now that we have the webhook URL, let's head over to our admin dashboard on Tangram and go to our Webhooks settings:
Click on the settings floating icon on the bottom left.
Click on the 'Settings' link on the sidebar.
Click on the 'Webhooks' tab.

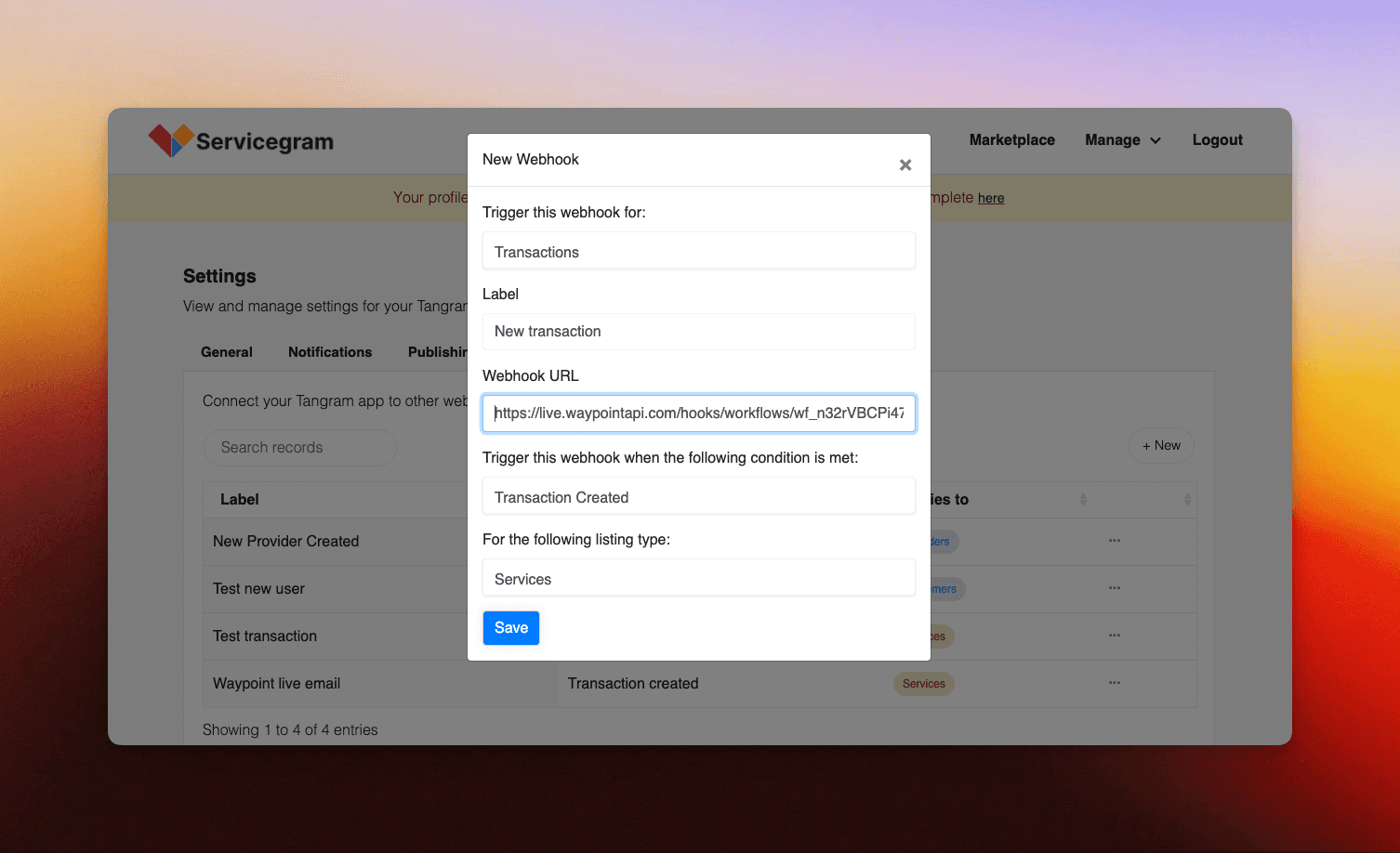
From the Webhooks tab, click 'New' and fill out the form with the following:
Trigger this webhook for: Transactions
Label: New transaction
Webhook URL: [paste the webhook URL from Waypoint]
Trigger this webhook when the following condition is met: Transaction created
For the following listing type: Services

With this webhook setup, this will trigger our Waypoint workflow every time a new transaction (purchase) on our service (class) has been created.
Click 'Save' to finish creating the webhook on Tangram.
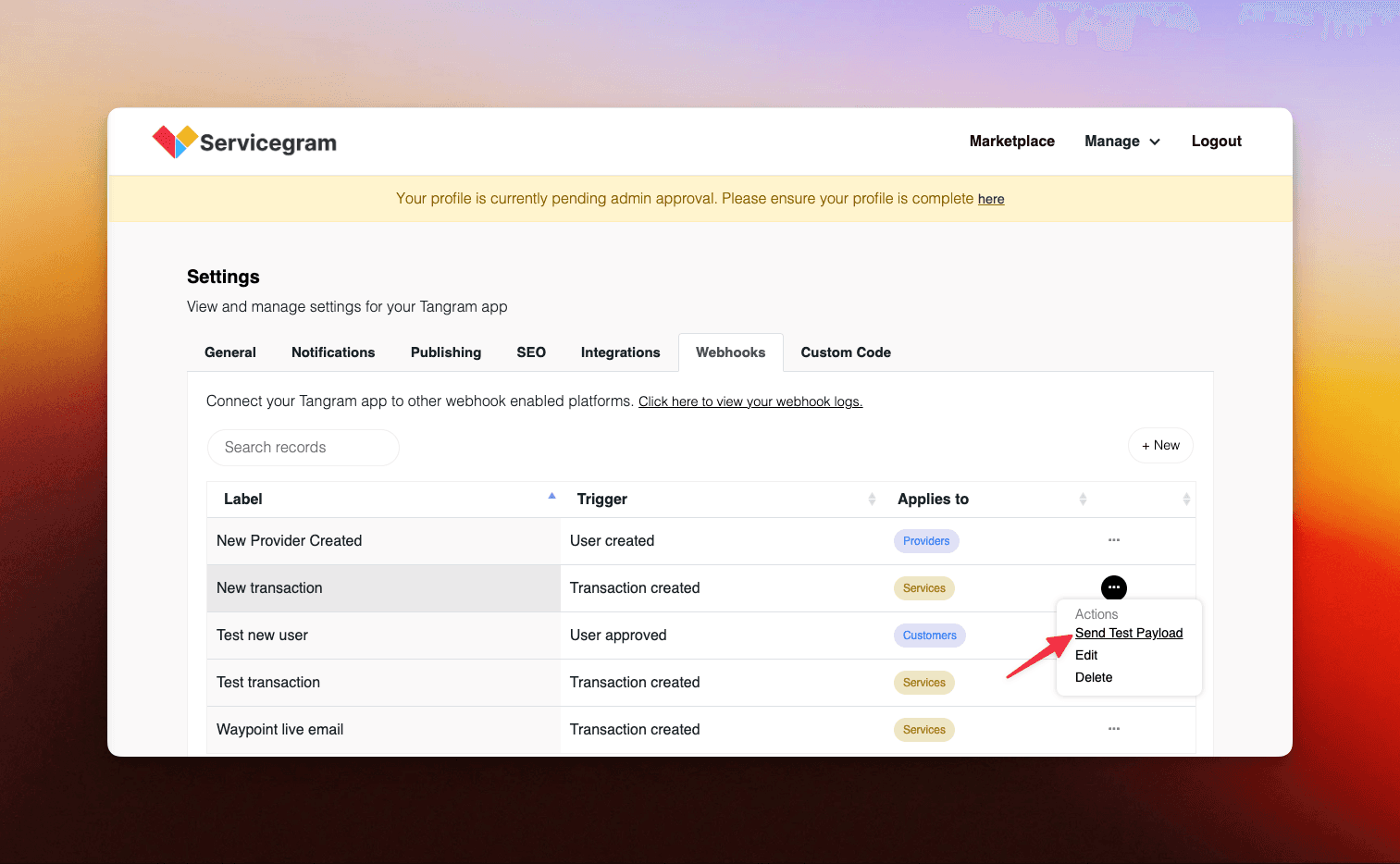
Now, let's go back to the Webhooks tab and on the row for our new webhook, click on the '…' button and then 'Send Test Payload'.

Back on our Waypoint workflow, click on the refresh data icon. If everything is connected, we'll see a sample set of data for us to work with.

This data should look something like this:
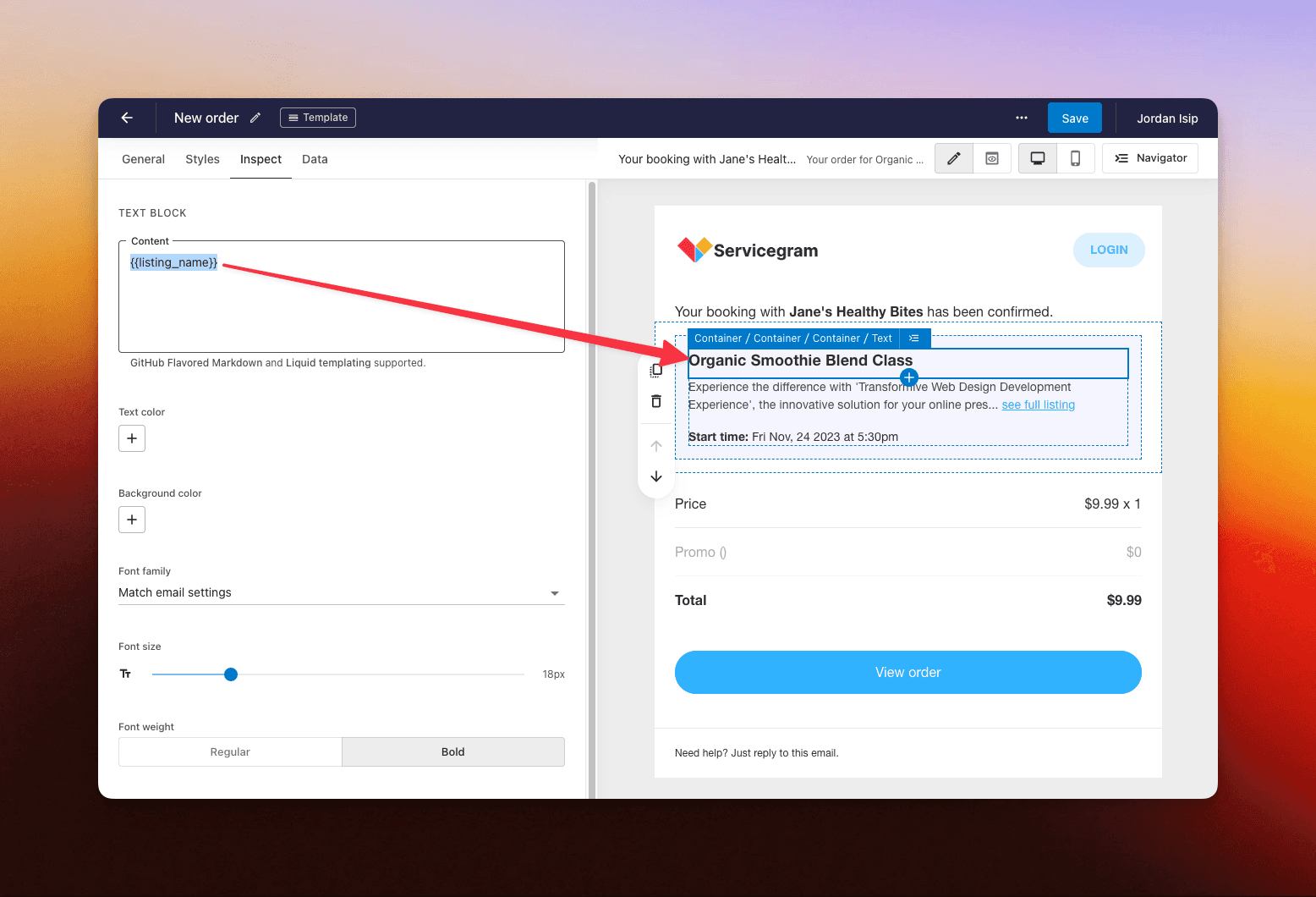
4. Setup dynamic variables on the template
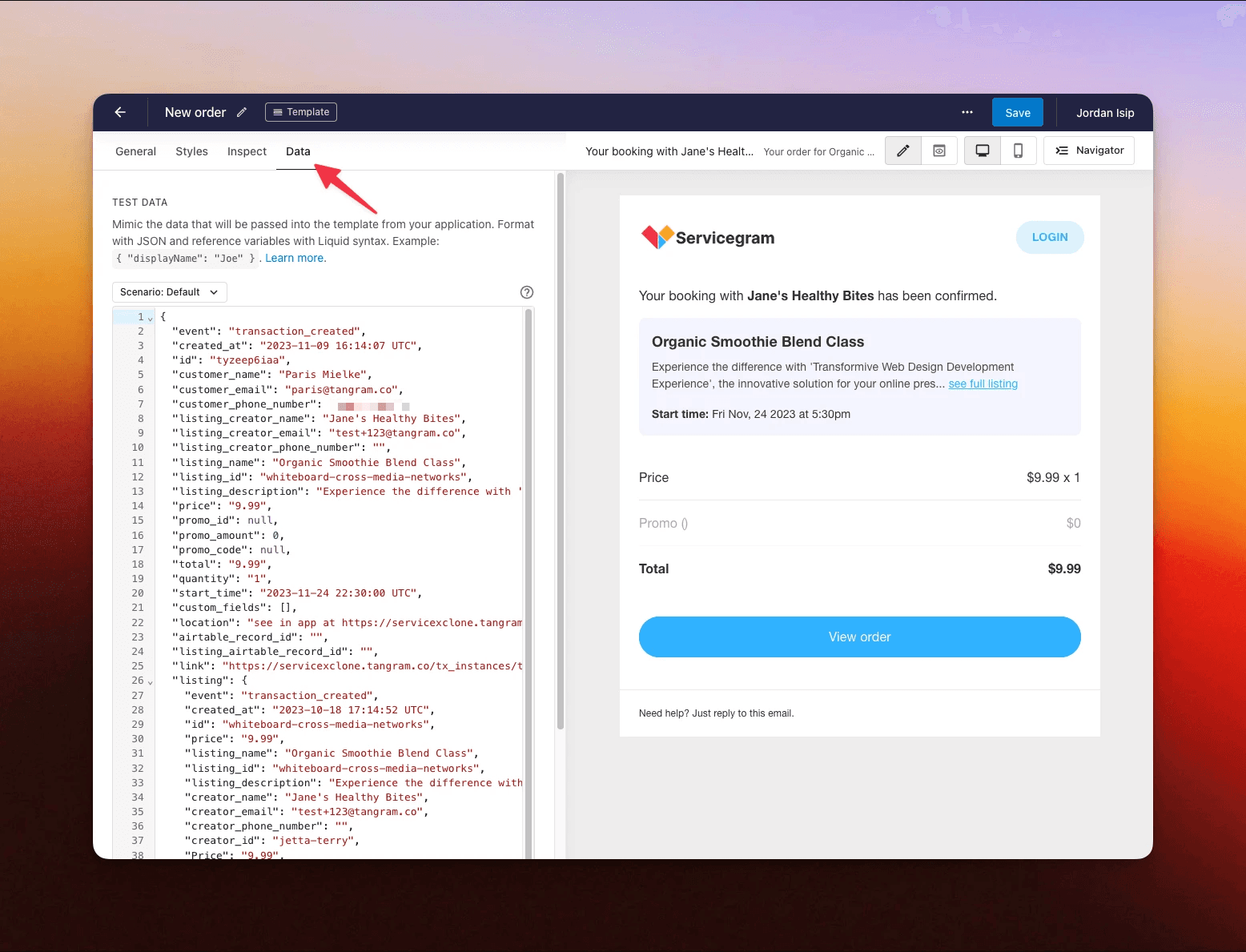
Now that we have a a test data payload to work with within our workflow, let's copy and paste this into the 'Data' tab on our template that we created in Step 1.

With the test data in place, we can now reference the data from the content blocks using LiquidJS templating (eg. {{listing_name}}) and see a live preview of the referenced variables.

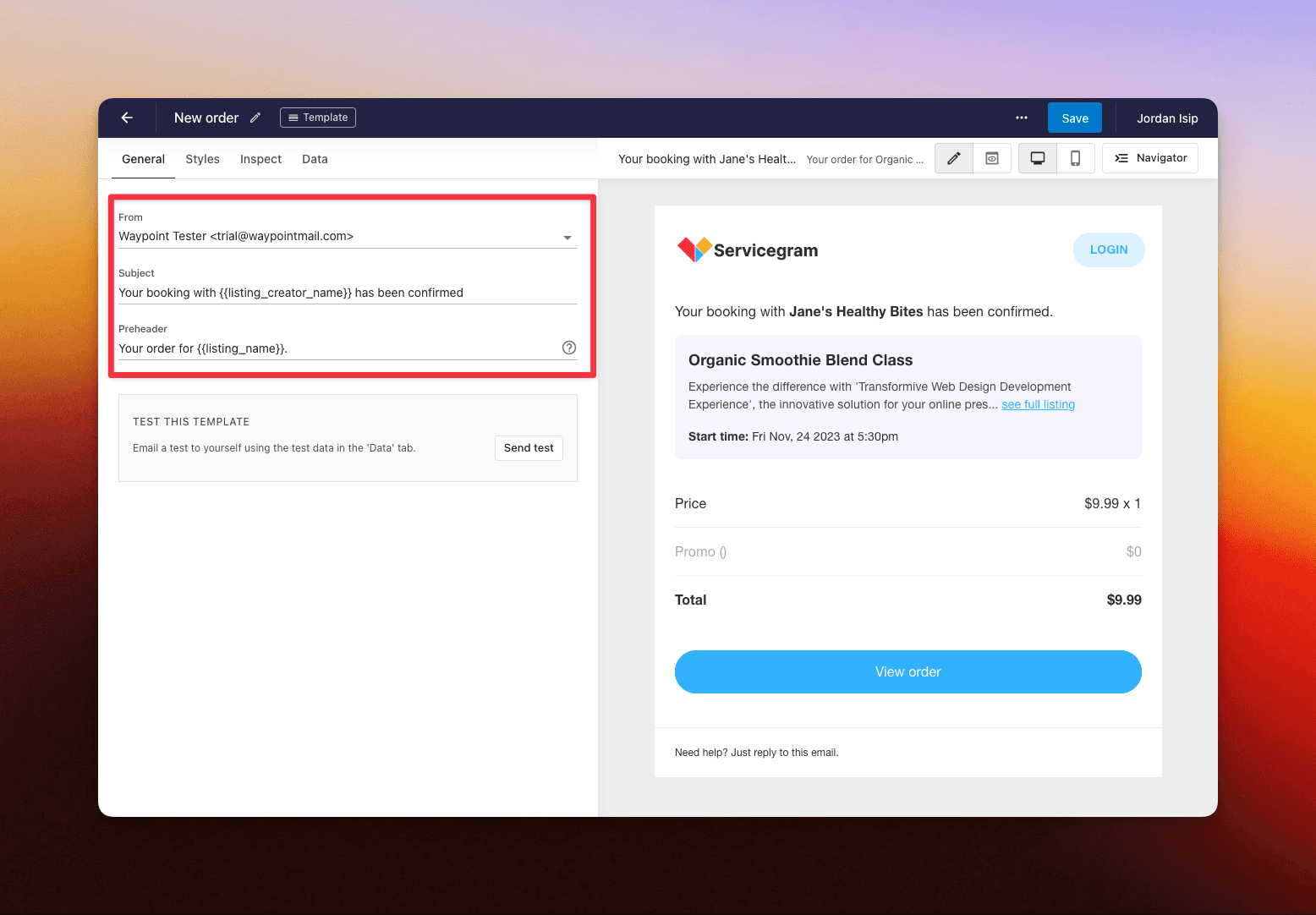
Similarly, we can fill out the rest of the template settings (eg. subject line and preheader) on the General tab while referencing variables.

5. Link Waypoint template to workflow and test
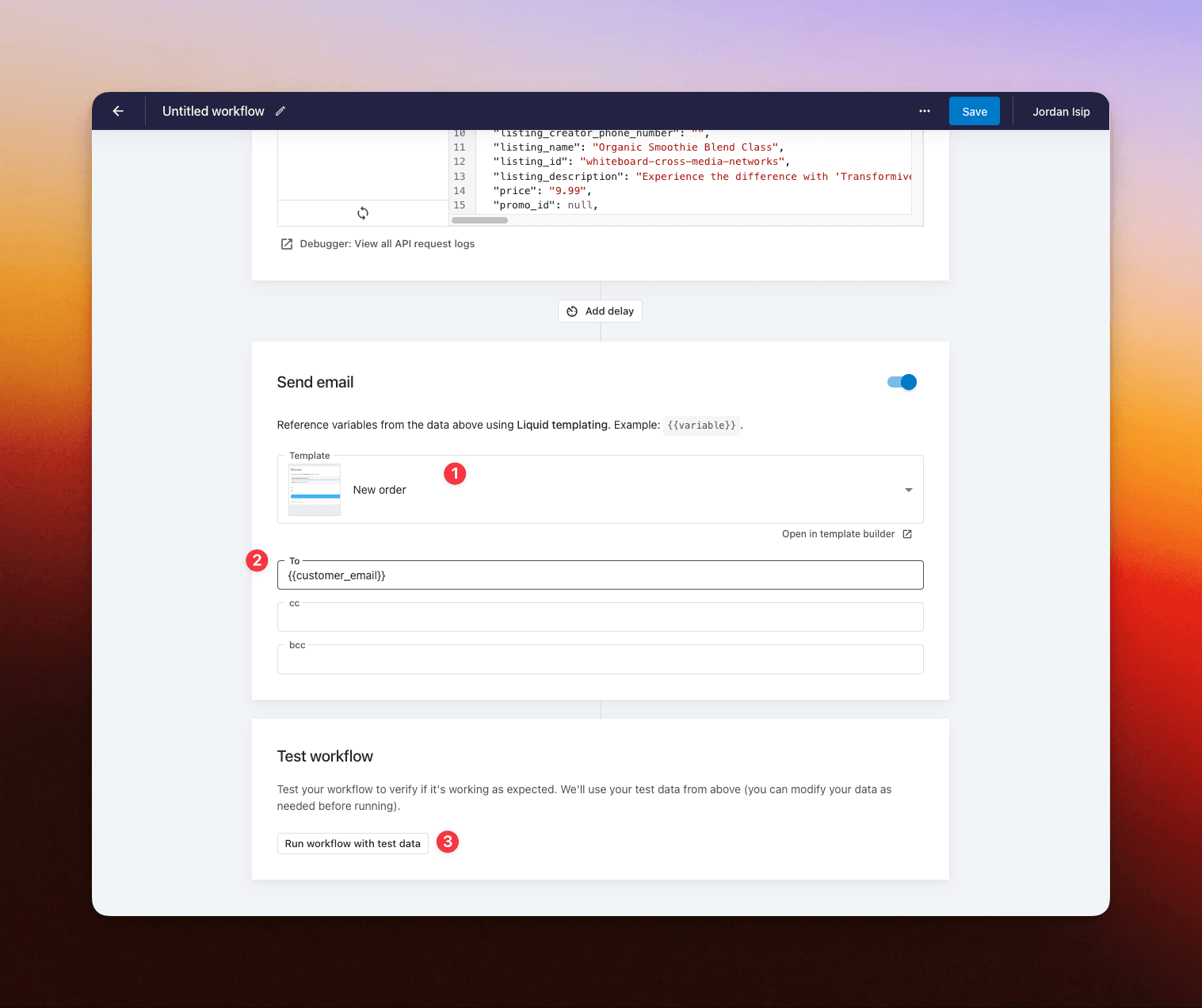
Now that we have our dynamic template in place, we can link this template to be the action on our workflow.
From our workflow in Step 2:
Set the template (from Step 1 and Step 3).
Set the 'To:' address to the customer email using Liquid templating. `{{customer_email}}`. Note: you may want to set this to your email address while testing.
Click 'Run workflow with test data'.

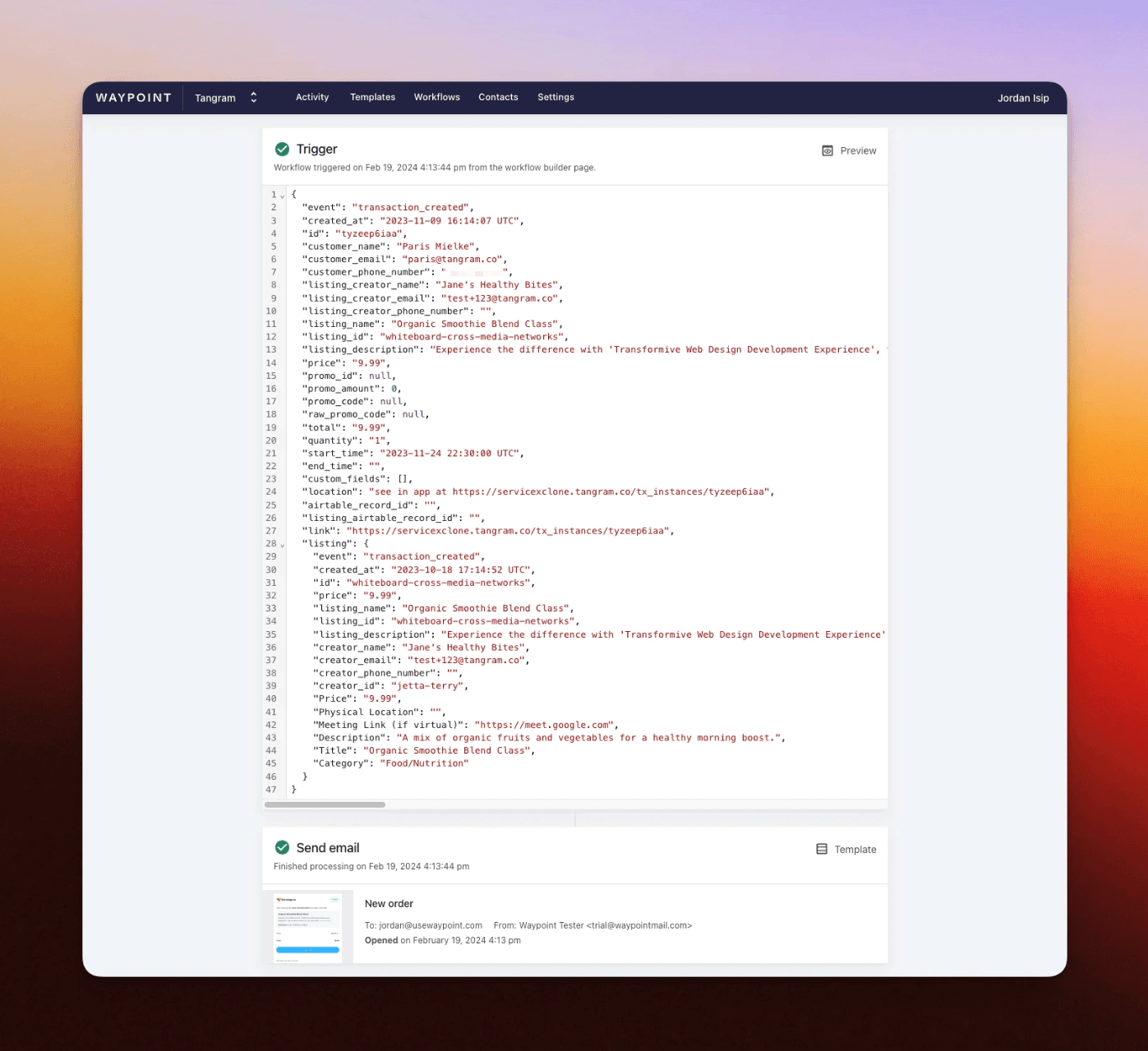
Running the workflow outputs the workflow run results:

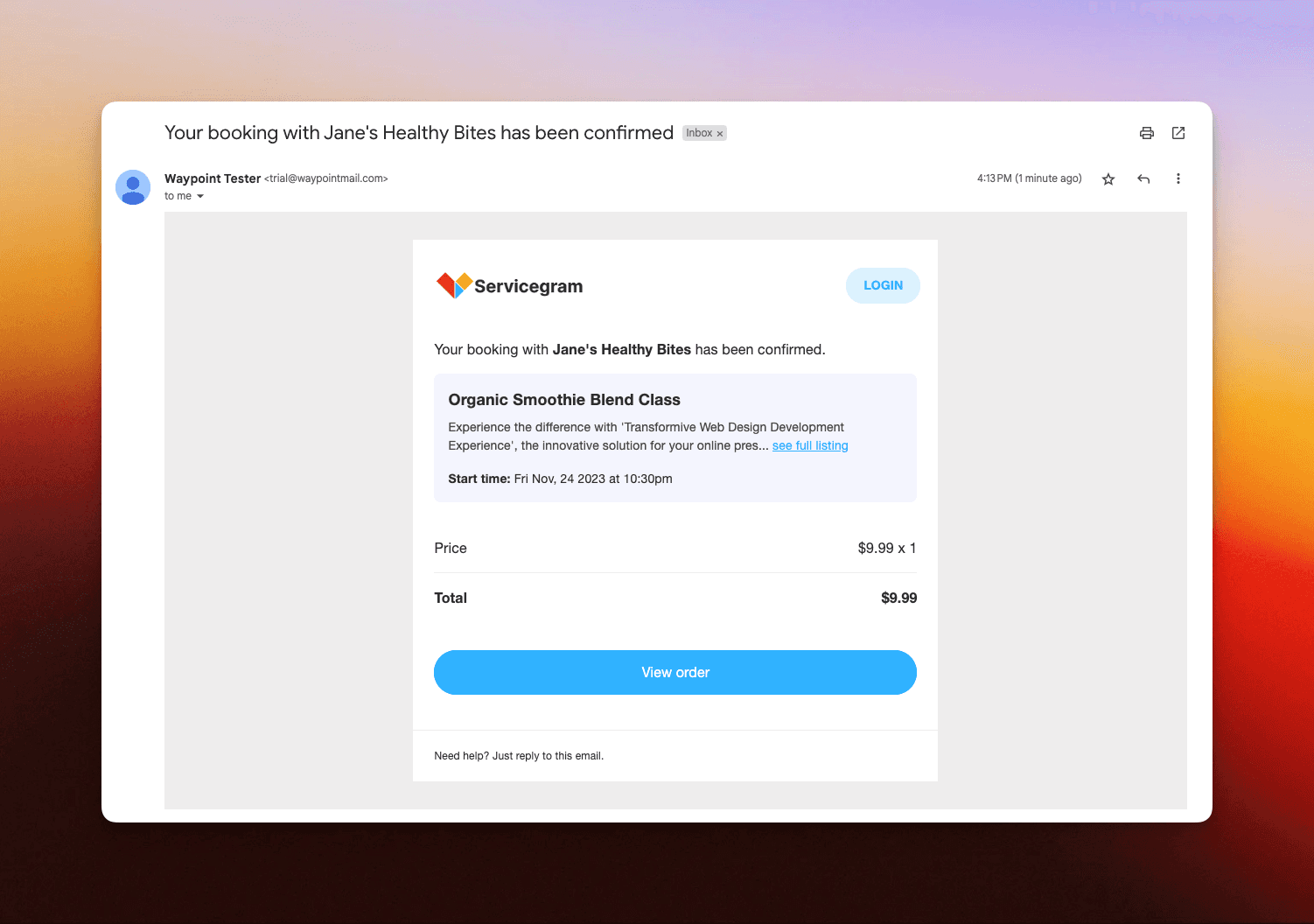
And sends the actual email through Waypoint:

6. Monitor emails on Waypoint
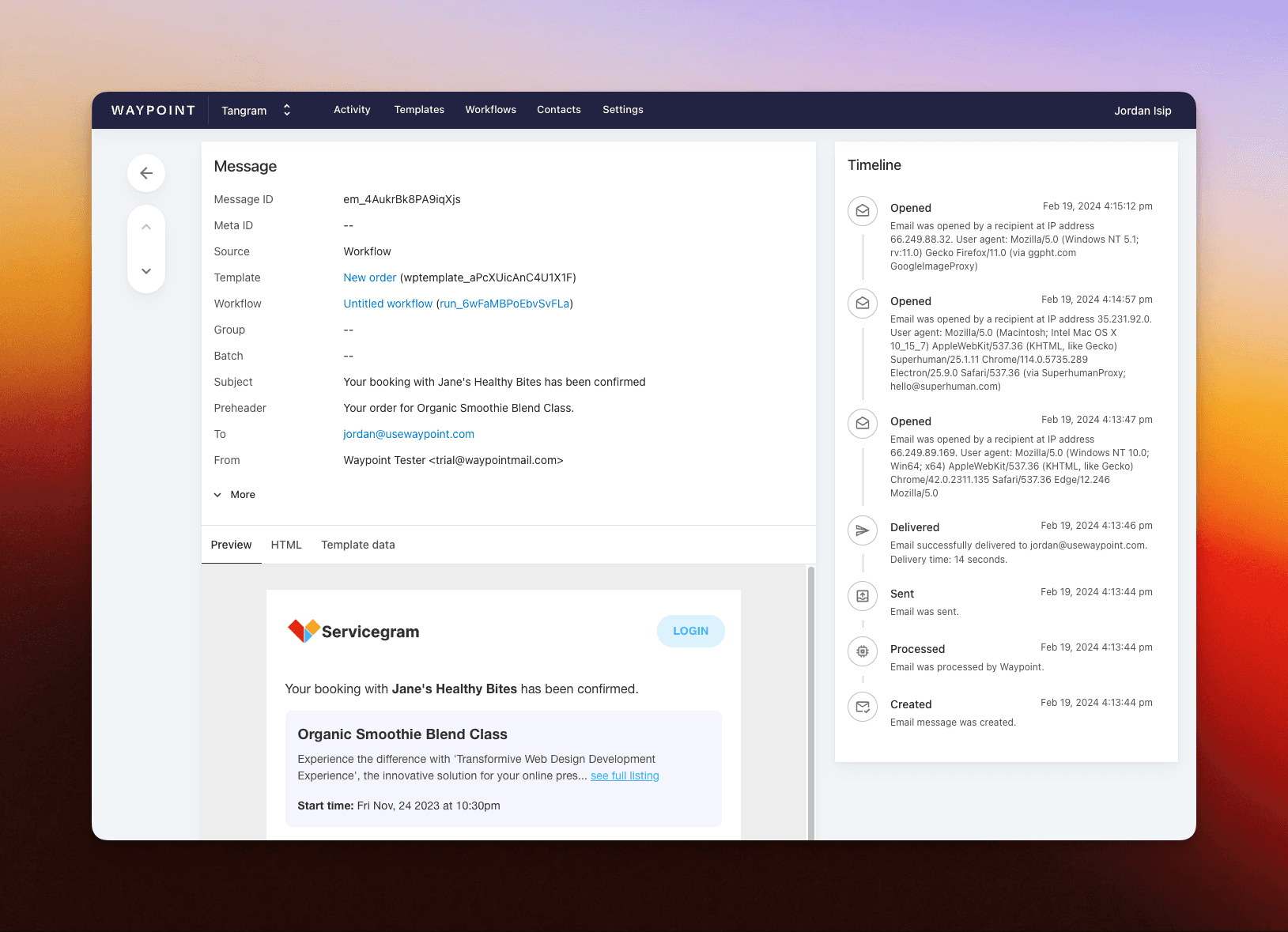
From the Waypoint dashboard, we can also see a log of the message sent along with the preview, template data, metadata, and full timeline of delivery events.

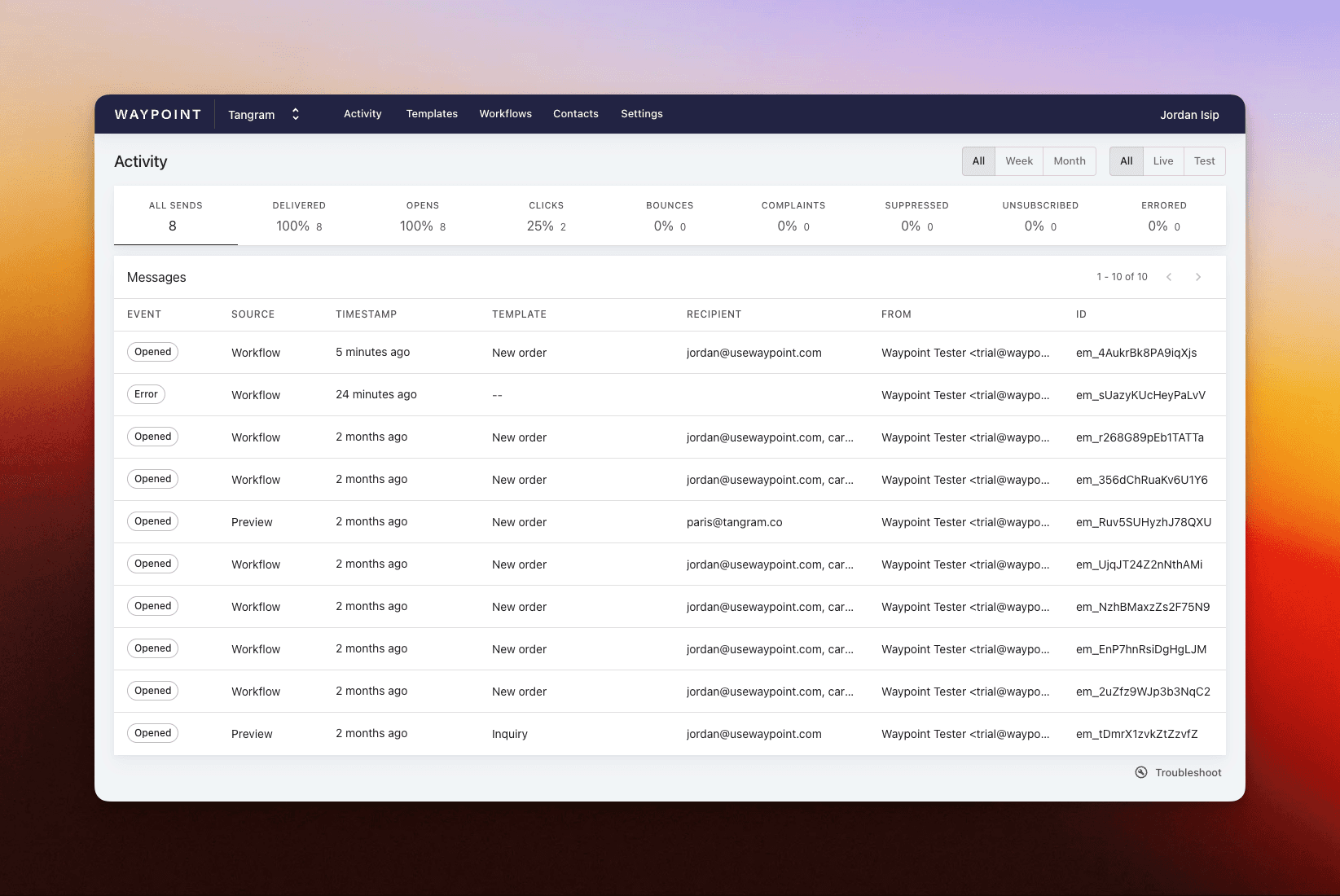
Additionally, we can monitor all of the sent emails and it's deliverability metrics from Waypoint's dashboard (learn more).

Wrap up
Since email notifications play a critical role within marketplaces, by using Waypoint with Tangram, marketplace builders can provide an even better experience to their users.
If you want to build your own email templates, get started on Waypoint today with a free trial workspace.
Further reading:
